Essential and elite trick via inspect element/console — that you will THANK ME for teaching you ! (level: med)

Yes thats a pic of a dope looking motherboard which has nothing to do with the content but you need to start out with something interesting to “grab” your reader eh ?
Today lets focus on Inspect element. All browsers (Except mobile ones) have it, and some have different features or options then others. In fact they are so widely varying and some of them so useful it may be worth installing a VM to have every worthy browser on in order to test your theorys and code. I recommend . In the following order:
Browsers best for pentesting/developing: [ I was nice enought to link em ]
#1) Hands Down I have to Say Firefox Dev is amazing
#2) Believe it or not MS Edge (which integrates with VS Code) is incredible
#3) Chrome / Brave / Regular Firefox / Chromium
#4) Opera
Note: Firefox Dev is not remotely close to the power it has next to the regular Firefox (the orange icon) Firefox dev is made for devleopers
The thing to notice about inspect, and the section you should be in, I am using Brave browser / Inspect / “Element” Tab —

Notice as you move your mouse around the various parts of markup that it initially brought you to, you see the screen / DOM highlighting, this is very handy to find:
a) Annoying ads or cookie banners, if you want to get rid of one hit DELETE
b) Doing what we are doing and isolating a button and automate its click
This is where Chat GPT comes in, unless you really understand jQuery, Javascript, and XSLT/Xpath (assuming you dont), load up https://chat.openai.com (ChatGPT) — But before we do that, we need to copy the “Xpath” [this is a location more or less of where this button is] —
Reference: Download XPath Cheat Sheet PDF for Quick References
https://drive.google.com/file/d/1opAv6PCccceNutM8zfW0Xfc8p6vyu25J/view?pli=1 * Dont ever accuse me of copying others material *
My goal in providing this info is simply to either add to info already out there — reiterate it, due to its importance, or to make it clearer for people to understand. If i miss giving credit where it is due, please call me out on it. — substance
Xpath Looks like this: /html/body/div[1]/main/div[1]/div[1]/div[5]
If you are looking at this scratching your head, I would stop right here and go back and read Introduction to the DOM. [https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model/Introduction]
The above link is the authority on this subject. Very briefly, to break it down. Remember your webpage that you are served is consdered a “tree”

This example picture is just for reference and has nothing to do with the specific example. Lets wrap it up and get to the good stuff:
Once you right click on the “element” (element on a webpage means anything from a check box, to a picture of your grandma)
Our Xpath is - /html/body/div[1]/main/div[1]/div[1]/div[5]
To save time I have isolated it, and this is the button on forbes.com
to 'get more results'

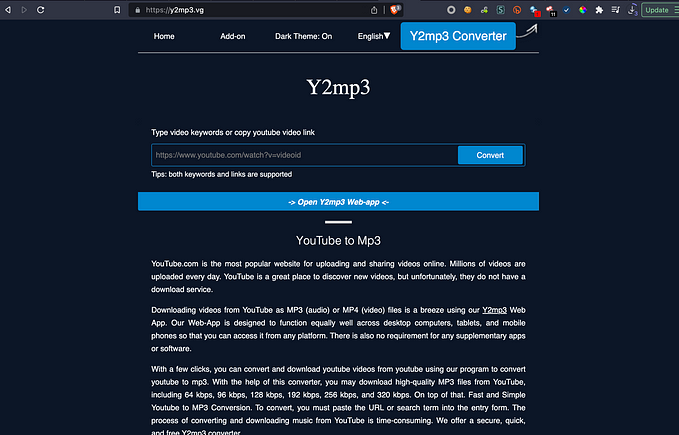
Please do not cause any Issues with this website it is just an example. Visit:
This should bring up my search for “sql error” :) *Its the first thing that came to mind ;) *
Again to be clear — we browse to forbes.com, search for something with lots of results and we see about 10 per screen:



Remember earlier when we first loaded Inspect, and you moved your mouse around these elements and you could see the webpage light up with the different spots your interacting with?
CRITICAL OFF TOPIC SECURITY NOTE:

This is one of the reasons, I am suggesting to you folks almost every time I post — INSTALL BRAVE BROWSER — this is potentially a dangerous <iframe> — Think about it, it is loading a 2ndary webpage with height 0 and width 0 — meaning you just executed a remote script perhaps that infected you or made your machine join an ad server — Brave blocks all the out of the box.
Sure you can install FF/Chrome and depend on Adblock, uOrigin but then your trusting (likely) hackers who wrote the plugin . Brave is made by the People at google (i believe) and is the most secure out there.
Back on topic:
90% of worthwhile sites are using jQuery now a days but incase this doesnt work, you can “force” jQuery to load on the current page ( remember you are only changing your copy )
If the Xpath command in a moment doesnt work, then paste this info console:
On forbes.com search for * — goto the bottom right click the more button:

Ask Chat GPT To write your Xpath statement to click more:
var xpath = '/html/body/div[1]/main/div[1]/div[1]/div[5]';
var element = document.evaluate(xpath, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
if (element) element.click();
Pasting that in returns the next page of results — it should happen immediately. FYI if jQuery is needed or you need a library to do a certain task, you can also force load it (sometimes) like this:
// for jQuery if xpath isnt workin
var script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.6.0.min.js';
document.head.appendChild(script);Hope this is insightful, and remember, Love your friends, and especially your family, till next time
substance